TYPO3, Development - Ein Touch Terminal für das Anna-Katharinenstift Karthaus
Im Anna-Katharinenstift Karthaus (AKSt) leben erwachsene Menschen mit geistigen und körperlichen Behinderungen. Für die Bewohner*innen der Einrichtung haben wir eine digitale und barrierefreie Anzeige für Freizeit- und Speisepläne entwickelt. Diese Lösung trägt nicht nur zur Barrierefreiheit bei, sondern fördert auch die Selbstständigkeit und Teilhabe der Bewohner*innen.
- Kunde
- Anna Katharinenstift
- Datum
- Service
- Webentwicklung

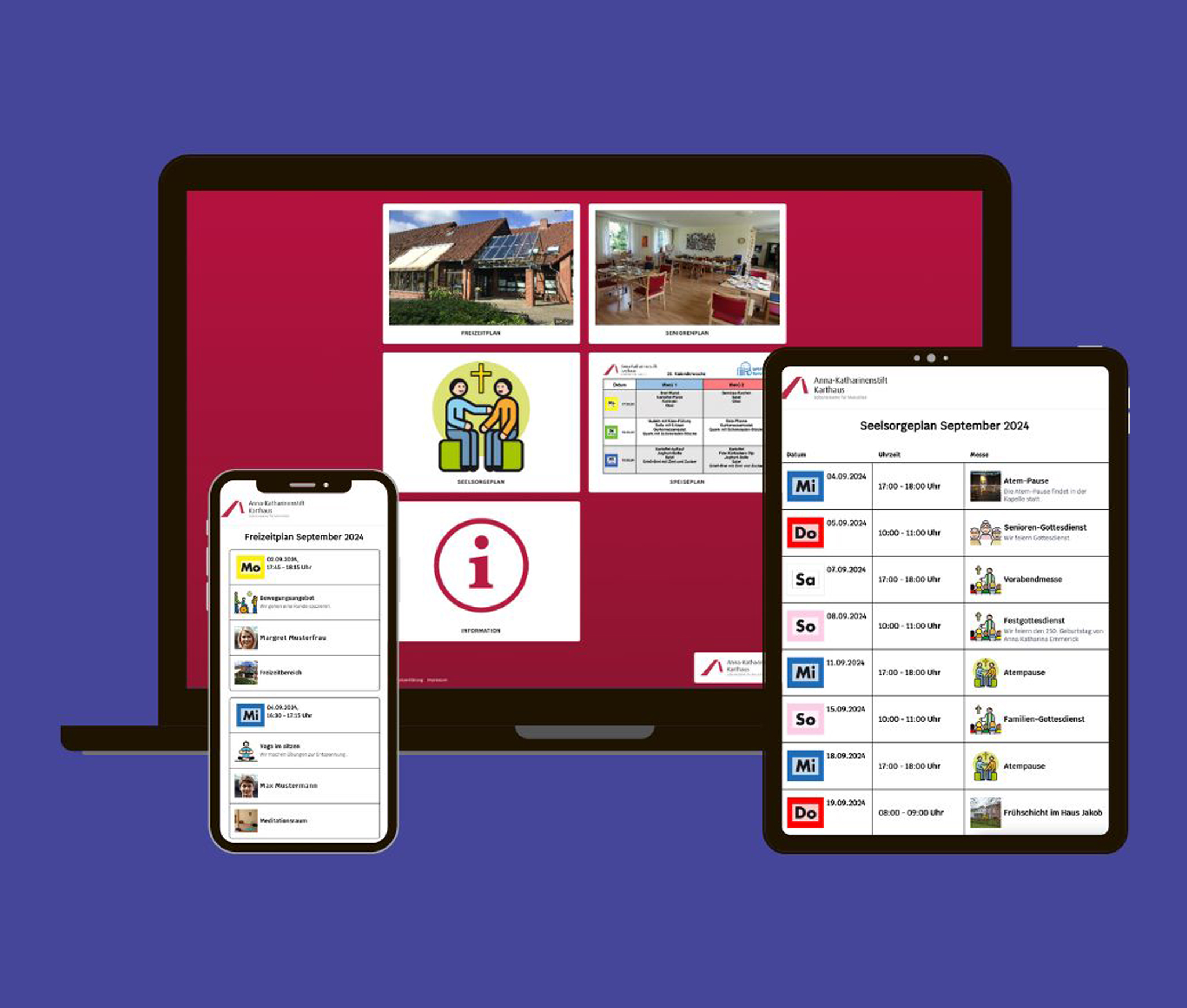
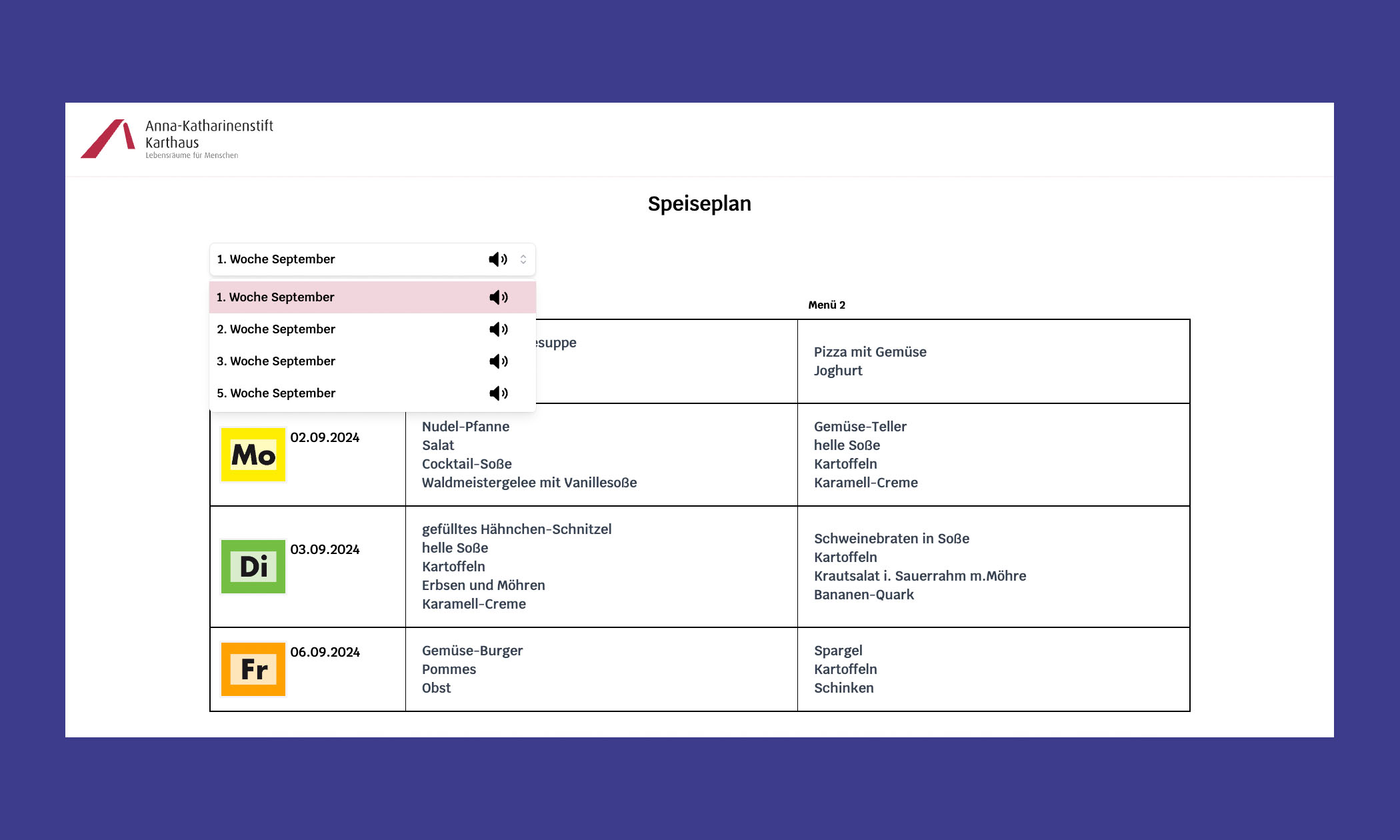
Im Anna-Katharinenstift Karthaus (AKSt) leben erwachsene Menschen mit geistigen und körperlichen Behinderungen. Für die Gestaltung des Alltags der Bewohner*innen erstellen die Mitarbeitenden des AKSt verschiedene Pläne, z.B. Freizeitpläne, Seelsorgepläne und Speisepläne. Diese Pläne werden auf Touch Terminals im Anna Katharinenstift angezeigt. Die Pläne sind so gestaltet, dass sie Menschen mit Beeinträchtigungen gut lesen und verstehen können. Es wird beispielsweise mit Metacom-Symbolen, Bildern und starken Kontrasten gearbeitet. Zudem gibt es eine Vorlesefunktion.
Die Pläne wurden früher als über den Browser vorlesbare PDF auf den Bildschirmen angezeigt. Der Nachteil: Die Ansicht der Pläne nicht responsive war. Folglich konnten die Bewohner*innen des Stifts die Pläne nicht auf ihren eigenen mobilen Endgeräten abrufen.
Wir freuen uns mit und für unsere Klienten, einen weiteren Schritt zur Reduzierung von Barrieren zu gehen.
Um dies zu ändern, haben wir ein TYPO3-CMS aufgesetzt und passende Inhaltselemente entwickelt, die die Pflege der Pläne über das Backend des CMS ermöglichen. Die Ausgabe im Frontend ist auf drei Bildschirmgrößen angepasst (Desktop, Tablet, Mobil). Die Vorlesefunktion über den Browser blieb erhalten. Die Mitarbeitenden des AKSt können über das Backend steuern, in welchen zeitlichen Intervallen die Pläne angezeigt werden: tageweise, wochenweise oder monatsweise. Über einen Dropdown-Filter können die Anwender*innen die Woche oder den Monat auswählen, der angezeigt werden soll.

Das TYPO3 wird im Headless-Modus betrieben und erzeugt daher nur eine JSON-Struktur, die durch das Frontend dann in die konkreten Inhaltselemente übersetzt wird. Als Frontend kommt Nuxt mit TailwindCSS zum Einsatz.
Die strenge Trennung zwischen Inhalten (TYPO3) und Darstellung (Nuxt) erlaubt eine sehr übersichtliche und einfach zu verstehende Anlage der Inhalte: statt Text- und Tabellenelementen pflegt man im TYPO3-Backend Kalender- und Ereignisobjekte ein.
Dank dieser technischen Weiterentwicklung sind die Pläne nun jederzeit und auf jedem Endgerät für die Bewohner*innen des AKSt zugänglich - eine smarte und moderne Lösung, die den Alltag erleichtert und die Freizeitplanung nachhaltig verbessert.
Was wir gemacht haben:
- Frontend
- Backend
- TYPO3
- Development
- Nuxt
- Tailwind CSS
- Vue.js